Starting July 2023, Google is retiring Universal Analytics and replacing it with GA4. If you haven’t migrated yet, don’t worry, it’s never too late, in this article you will learn how to migrate your Shopify data to GA4!
In this post, we’ll walk you through using Tag Manager to migrate all your Shopify data to GA4. We’ll give you an overview, but feel free to jump ahead if you’ve already got Tag Manager or GA4 installed.
Create a Tag Manager Account
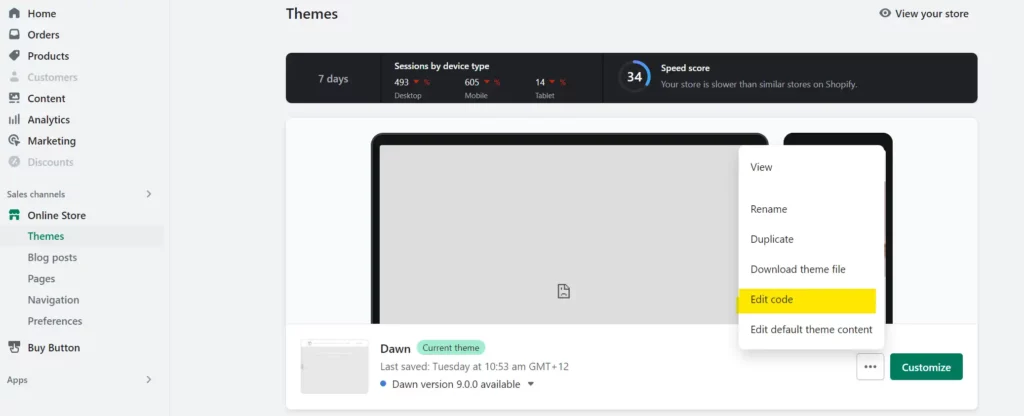
First up, create a Tag Manager account by heading over to https://tagmanager.google.com/ and signing up for a new account. Next, open your Shopify dashboard, navigate to the online store, and choose ‘edit code’ on your active theme. Remember, it’s a good idea to create a backup of your theme before editing.

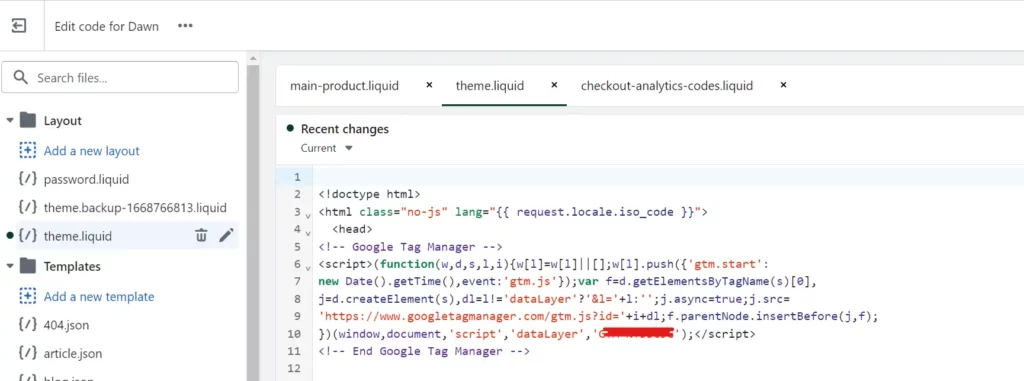
Now, copy the script tag and paste it in the head section of your website.

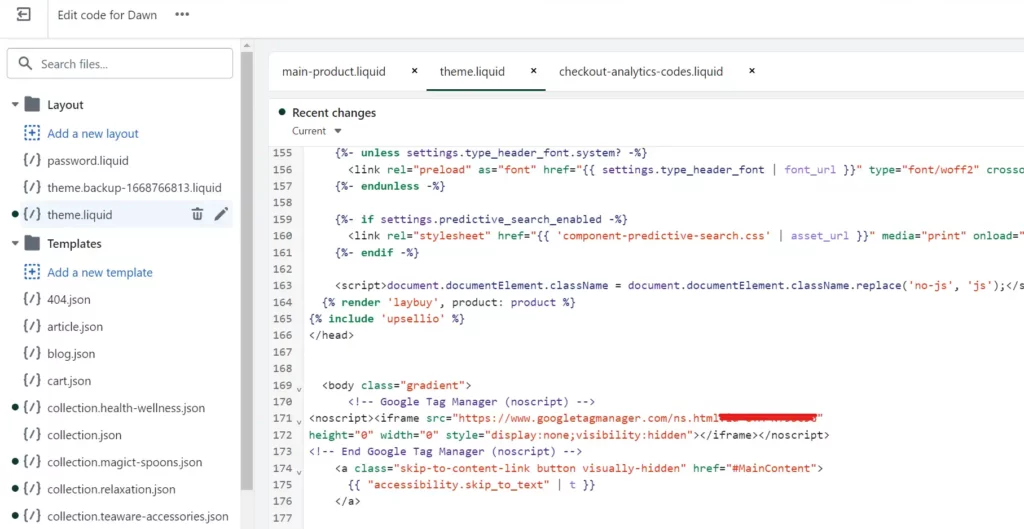
Then copy the noscript tag and paste it into the body section.

For those using the Dawn theme, you’ll want to edit the theme.liquid file. If you’re using a different theme, consult the developer documentation to find the right file.
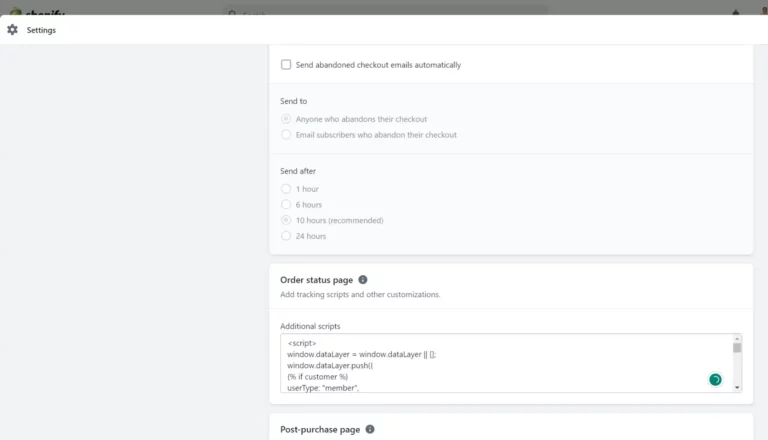
Once complete, the Tag Manager will run on every page of your website. However, it won’t work on the checkout page, so we need to add the code there too. Go back to your dashboard, click on settings, choose checkout, and paste the Google Tag Manager script tag there.
Step 2: Create a GA4 Account and Connect it to Tag Manager
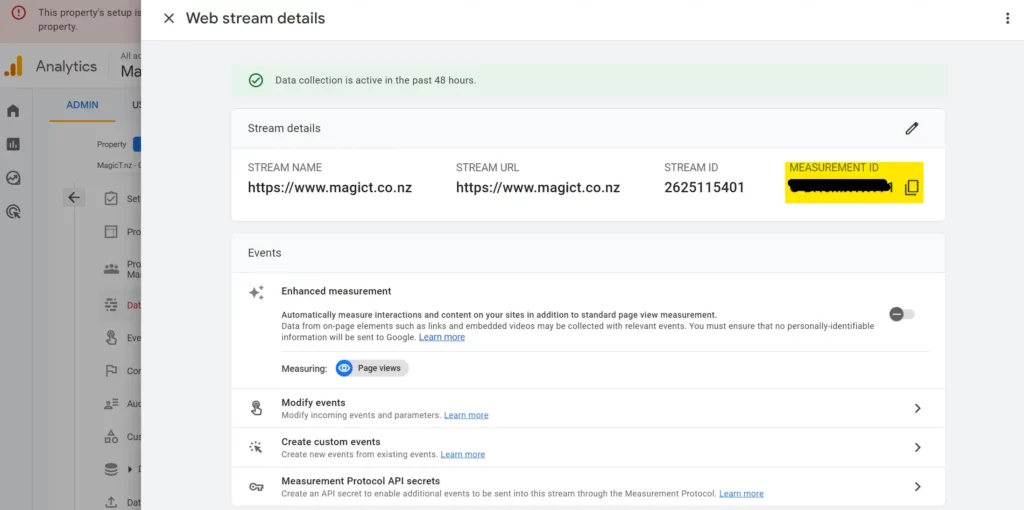
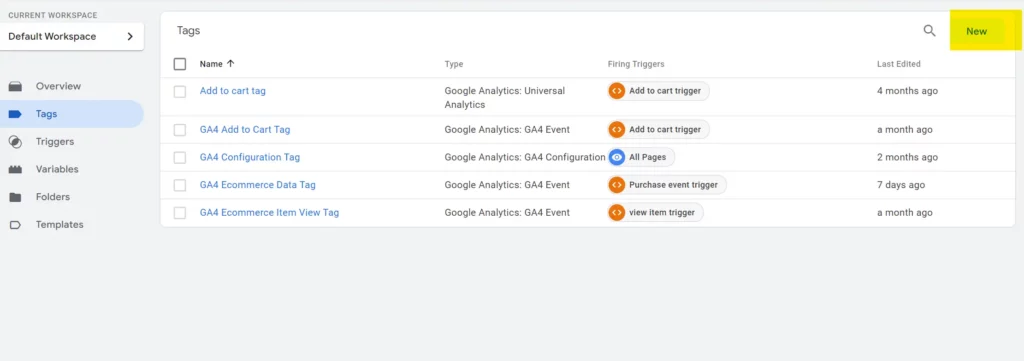
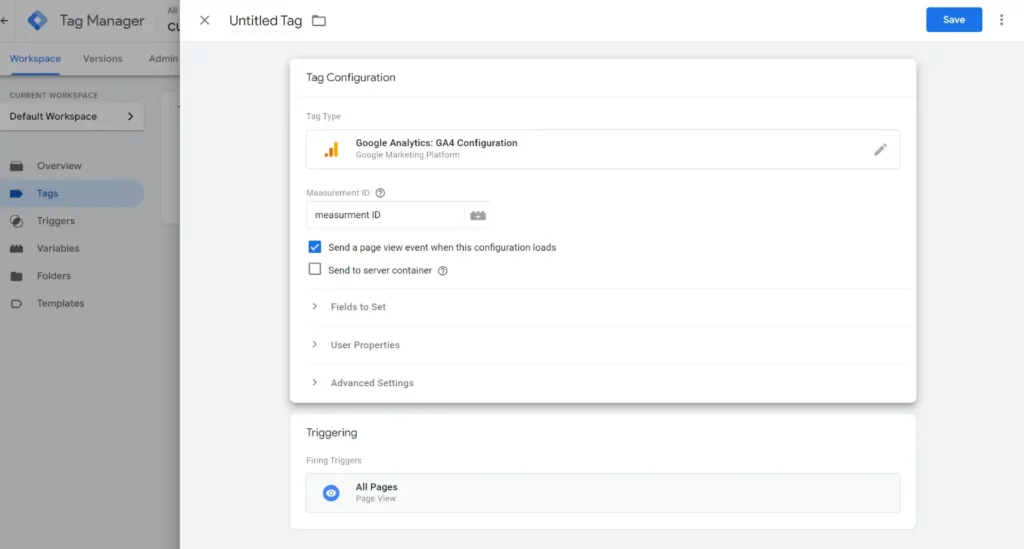
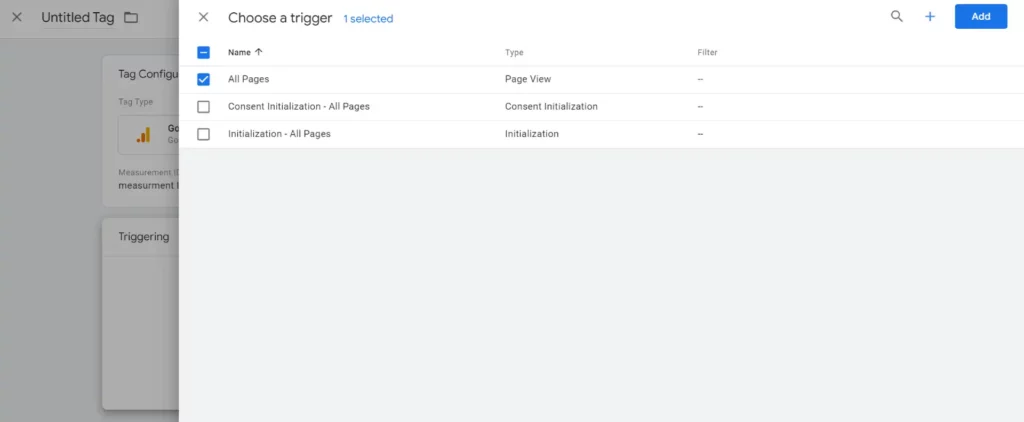
With Tag Manager installed on your Shopify site, we’ll now create a GA4 account and connect it to Tag Manager. Create a GA4 account, grab the measurement ID, and create a new tag in Tag Manager. Set up a GA4 configuration tag, paste the measurement ID, and create a trigger for all pages. Hit save, and GA4 is installed!




Step 3: Set Up Custom Codes for GA4 Events
Here’s where things get interesting. GA4 uses events to measure conversions, and we’ll need to add custom codes to set these up. Don’t worry; we’ve got you covered with the codes.
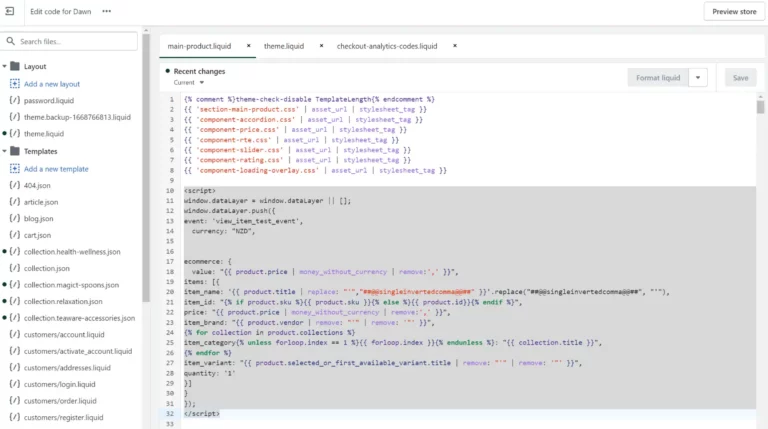
Copy the first code and paste it on your main product page. Keep in mind that the file names might be different if you’re using a different theme.
<script type="litespeed/javascript">window.dataLayer=window.dataLayer||[];window.dataLayer.push({event:'view_item_test_event',currency:"NZD",ecommerce:{value:"{{ product.price | money_without_currency | remove:',' }}",items:[{item_name:'{{ product.title | replace: "'","##@@singleinvertedcomma@@##" }}'.replace("##@@singleinvertedcomma@@##", "'"),
item_id: "{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}",
price: "{{ product.price | money_without_currency | remove:',' }}",
item_brand: "{{ product.vendor | remove: "'" | remove: '"' }}",
{% for collection in product.collections %}
item_category{% unless forloop.index == 1 %}{{ forloop.index }}{% endunless %}: "{{ collection.title }}",
{% endfor %}
item_variant: "{{ product.selected_or_first_available_variant.title | remove: "'" | remove: '"' }}",
quantity: '1'}]}})</script>

Then, copy the second code and paste it above the Tag Manager script code on your checkout page.
<script type="litespeed/javascript">window.dataLayer=window.dataLayer||[];window.dataLayer.push({{%if customer%}
userType:"member",customer:{id:"{{ customer.id }}",lastOrder:"{{ customer.orders.first.created_at | date: '%B %d, %Y %I:%M%p' }}",orderCount:{{customer.orders.size}},totalSpent:{%if customer%}{%assign total_spent=0%}{%for item in customer.orders%}{%assign total_spent=total_spent|plus:item.total_net_amount%}{%endfor%}{{total_spent|money_without_currency|remove:","}}{%else%}""{%endif%},tags:{{-customer.tags|json-}}},{%else%}
userType:"visitor",customer:{id:"",lastOrder:"",orderCount:"",totalSpent:"",tags:""},{%endif%}})</script> <script type="litespeed/javascript">{%if first_time_accessed%}
window.dataLayer=window.dataLayer||[];dataLayer.push({'page_type':'purchase','event':'purchase','transaction_id':'{{ order.name || order.order_number }}','totalValue':{{total_price|money_without_currency|remove:','}},'subtotalValue':{{subtotal_price|money_without_currency|remove:','}},'tax':{{tax_price|money_without_currency|remove:','}},'shipping':{{shipping_price|money_without_currency|remove:','}},'currency':"NZD",'payment_type':'{{ order.transactions[0].gateway }}','ecommerce':{'checkout_currency':'{{ checkout.currency }}','value':'{{ checkout.total_price | money_without_currency | remove:',' }}','tax':'{{ checkout.tax_price | money_without_currency | remove:',' }}','shipping':'{{ checkout.shipping_price | money_without_currency | remove:',' }}','transaction_id':'{{ order.name || order.order_number }}','items':[{%for line_item in order.line_items%}
{'item_name':'{{ line_item.product.title | replace: "'","##@@singleinvertedcomma@@##"}}',
'item_id': '{{line_item.sku||line_item.product.id}}',
'coupon': '{{order.discount_applications.title}}',
'price': {{ line_item.final_price | money_without_currency | remove:',' }},
'item_brand': '{{line_item.vendor}}',
'quantity': {{ line_item.quantity }},
'item_variant': '{{line_item.variant.title}}'},{%endfor%}]}});{%endif%}</script>

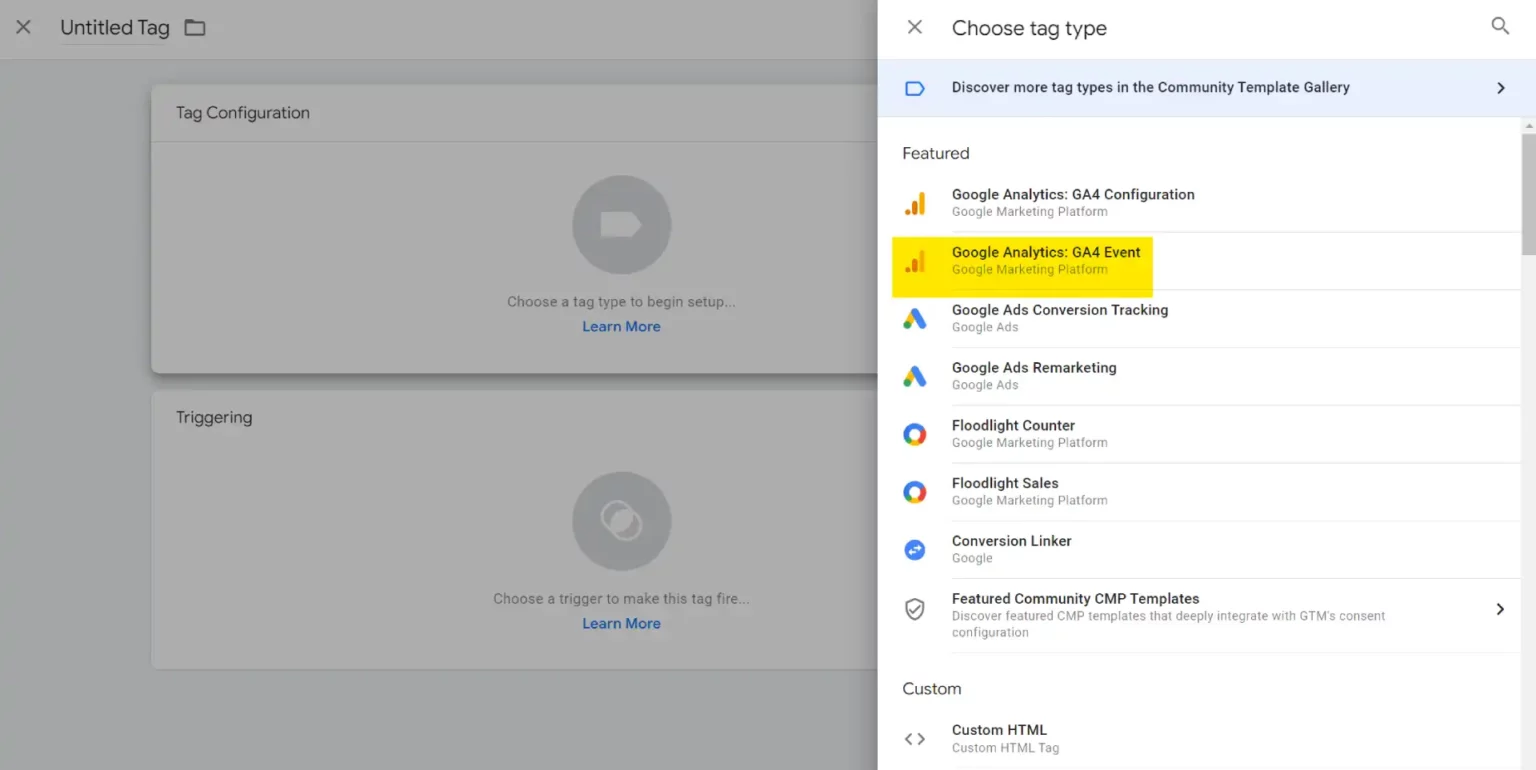
Now we can head back to Tag Manager and start creating tags. We’ll create three tags for item view, add to cart, and purchase, and we’ll guide you through the process, including adding variables and configuring triggers.
Step 4: Add Variables and Configure Triggers
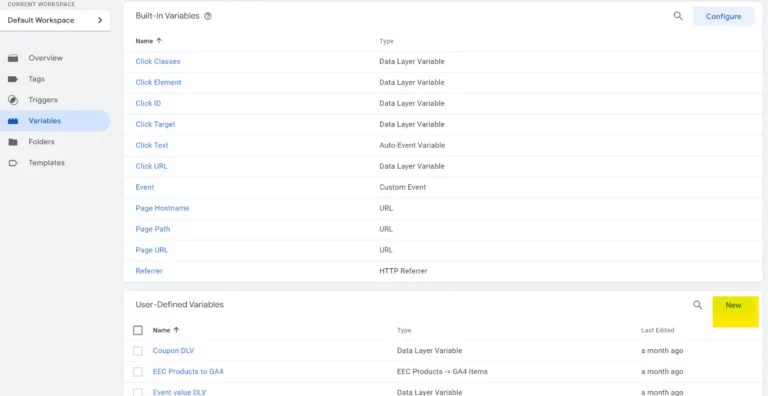
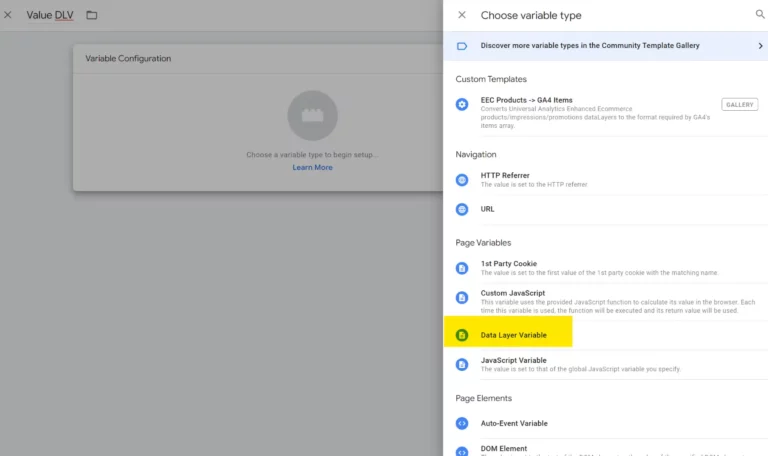
First, we need to add our variables. We’re telling Tag Manager to go into the codes that we added to our website to look for the data we need. Create a new variable and name it Items DLV. This will be a DataLayer variable, which means it will go into the DataLayer to find our data, and it’s going to look for ecommerce.items.




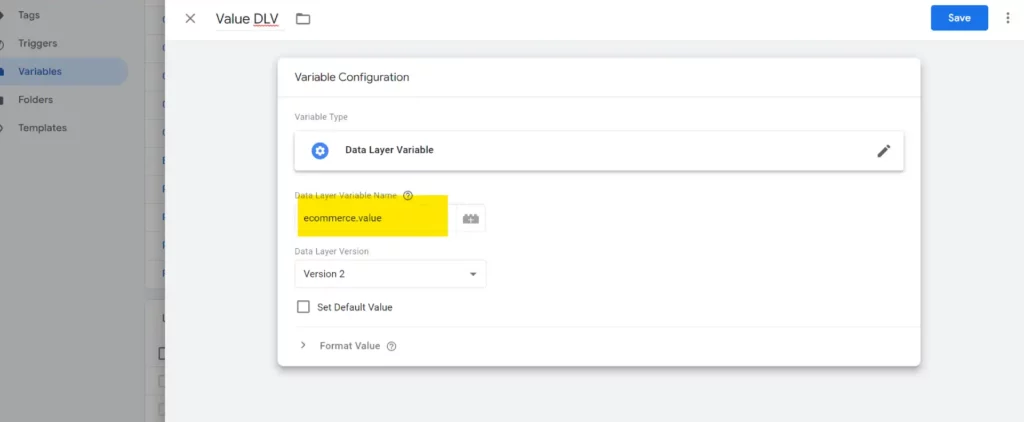
Save it and create another one. Name this one Tax DLV and set it to look for ecommerce.tax. Now we create Value DLV, Coupon DLV, and Shipping DLV.
- Value DLV = ecommerce.value
- Coupon DLV = ecommerce.coupon
- Shipping DLV = ecommerce.shipping
- Tax DLV = ecommerce.tax
- Items DLV= ecommerce.items
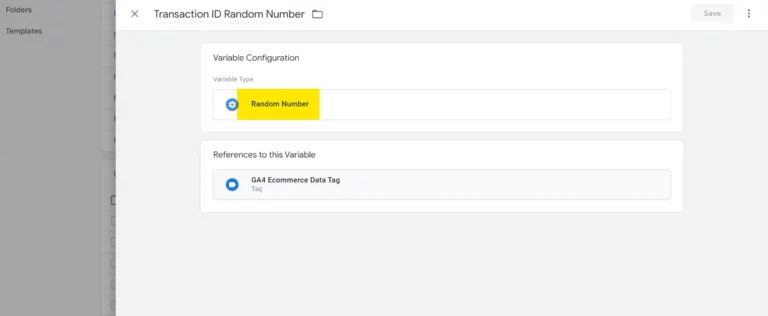
- Transaction ID Random Number= Random Number

With all our variables added, let’s configure our triggers.
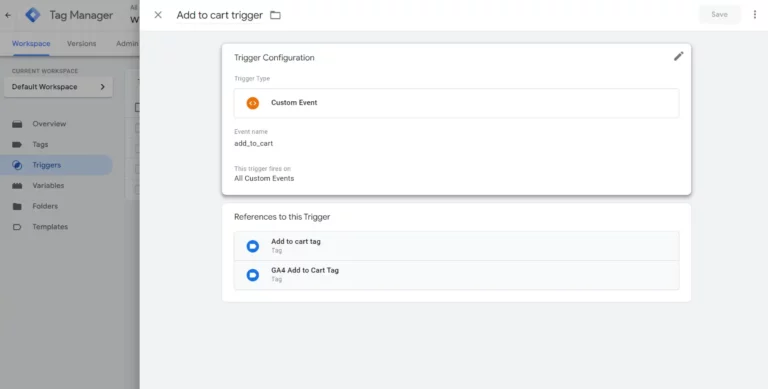
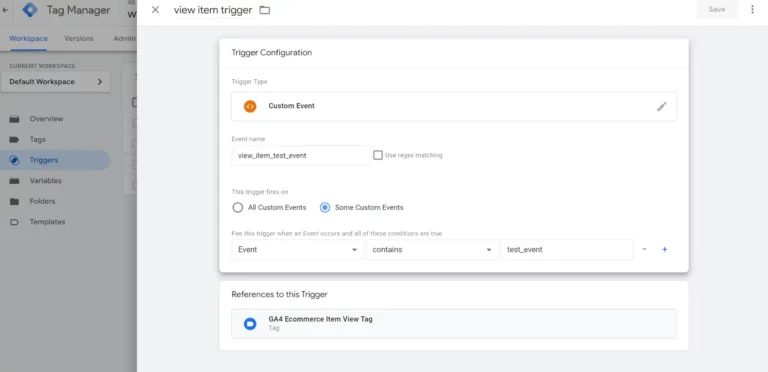
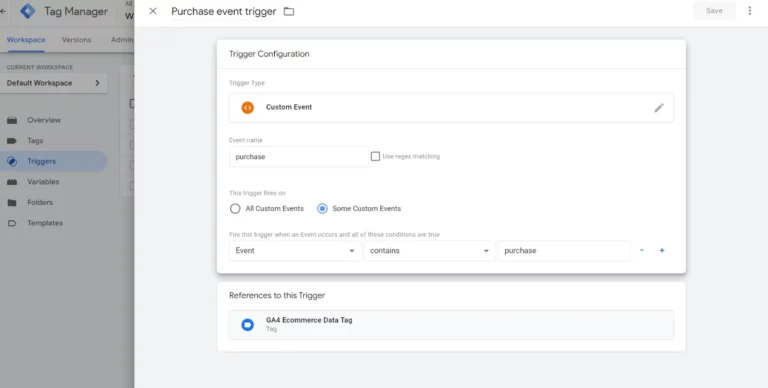
We need a view items trigger, a purchase trigger, and an add-to-cart trigger. Create each trigger as a custom event with the appropriate event name.



Step 5: Create GA4 Event Tags and Save
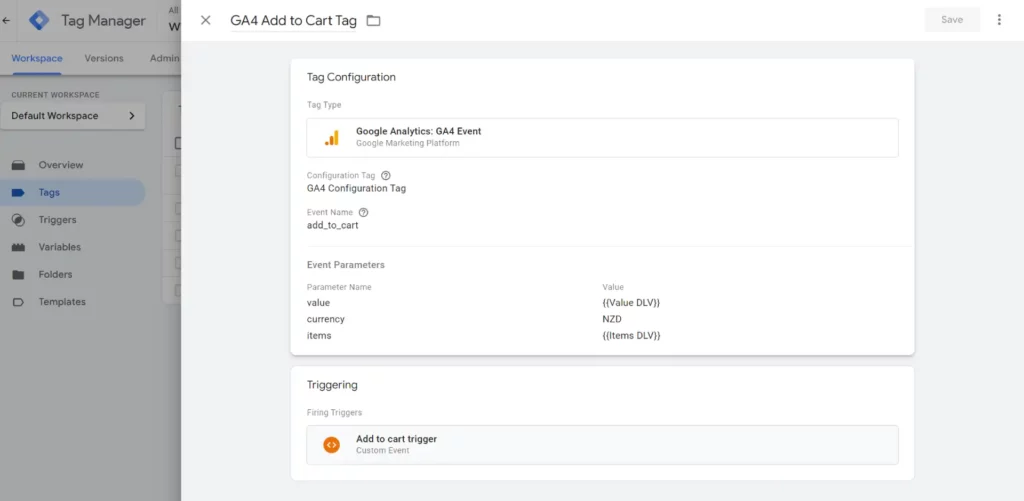
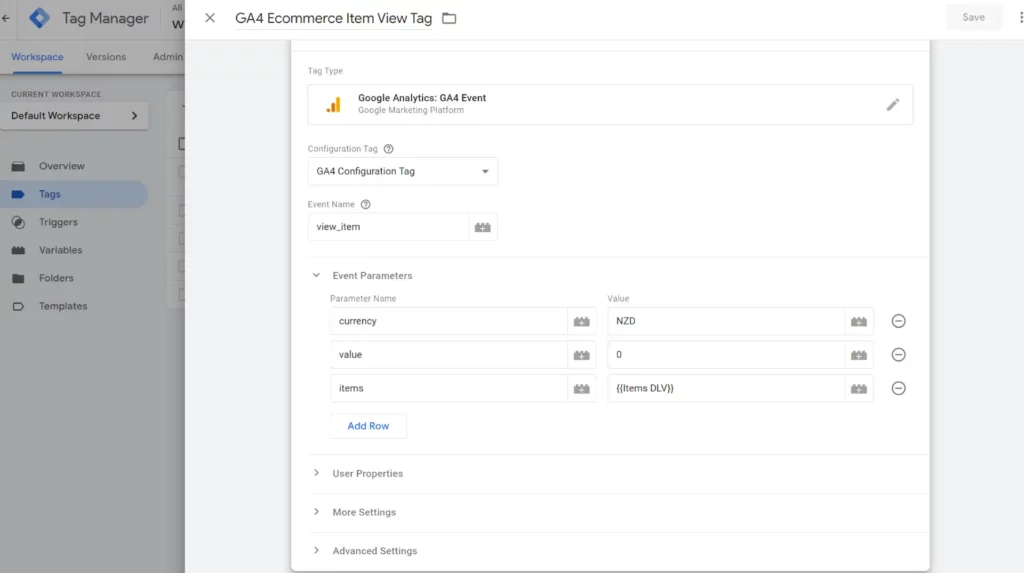
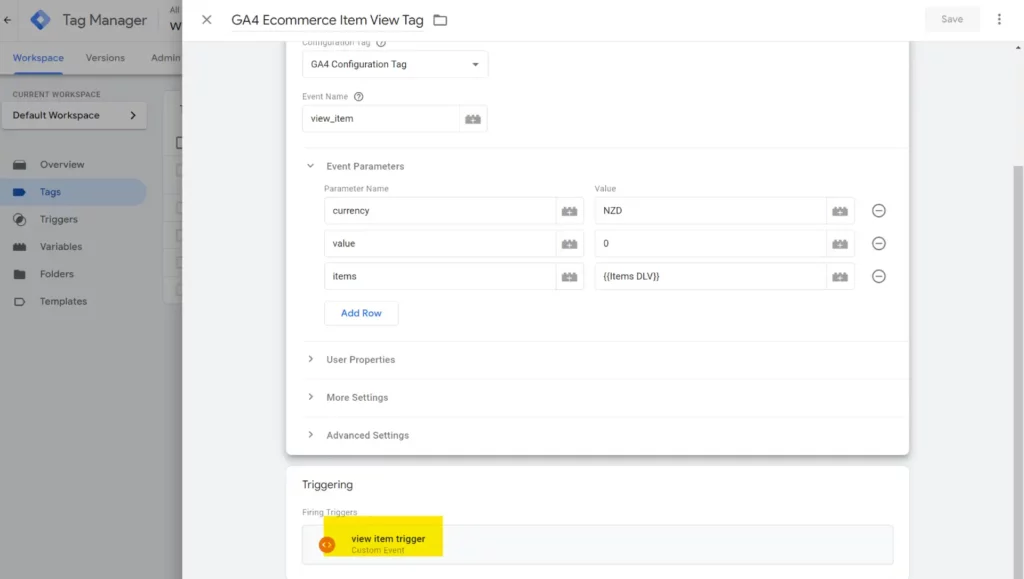
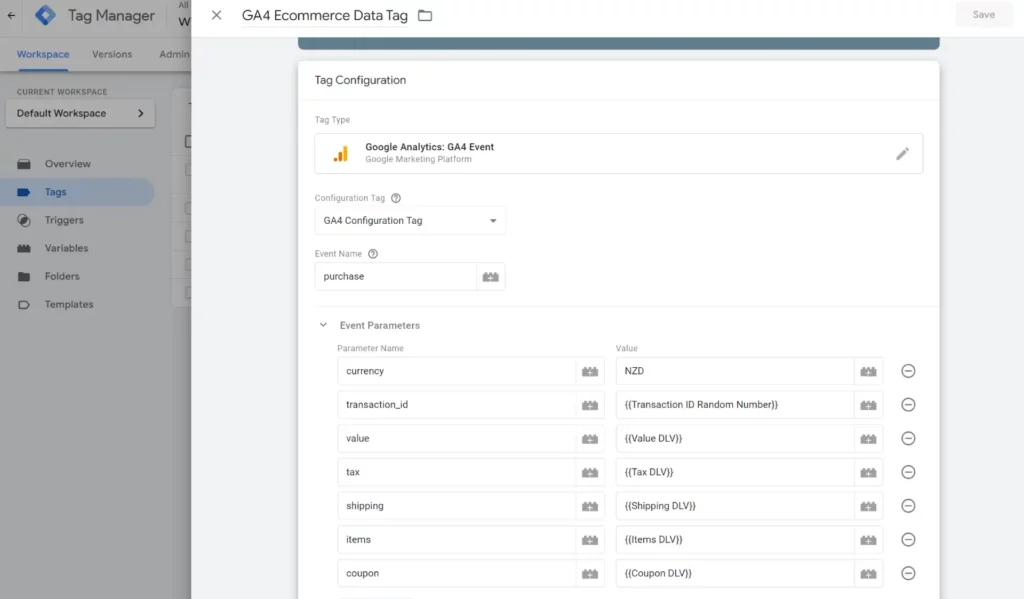
With our variables and triggers in place, we’ll create GA4 event tags for each of the three events: item view, add to cart, and purchase. Set up the necessary parameters and choose the appropriate triggers that we created earlier.





Once everything is set up, test a purchase on your website and check the results. It might take up to 24 hours for changes to appear in GA4, but they could show up sooner.


 Listed on Hotfrog New Zealand
Listed on Hotfrog New Zealand